- 最终效果可以查看:http://lawlite.me/
- 后序继续完善,有问题可以联系我或是下面评论
一、说明
- 关于一些基本软件的安装和配置这里不再给出
- 安装
NodeJS:http://nodejs.cn/download/- 需要配置环境变量
- 安装
git工具:https://git-for-windows.github.io/- 注册
github账号 - 配置
SSH-key - 创建名为
userName.github.io的仓库,userName是你申请的用户名
- 注册
- 安装
二、安装Hexo和基本使用
- 安装Hexo:
npm install -g hexo - 初始化Hexo:
hexo init - 生成静态页面:
hexo generate或者hexo g - 启动服务器:
hexo server或者hexo s- 注意:服务器默认是
4000端口,若是安装了福昕阅读器可能端口冲突 - 可以制定端口:
hexo s -p5000
- 注意:服务器默认是
- 浏览器中访问:
http://localhost:4000
三、更换主题Theme及基本配置
1、更换主题
- 默认主题是
landscape,在themes文件夹下,可以使用别人开发好的主题,这里有很多,我使用的是这一个: https://github.com/litten/hexo-theme-yilia- 下载之后放到
themes文件夹下即可:git clone git@github.com:litten/hexo-theme-yilia.git
- 下载之后放到
2、主题基本配置
- 配置在
_config.yml文件中,基本的配置尝试一下就知道了,不在给出(1) 图片的位置:
- 比如打赏的支付宝二维码图片,是在当前博客的
source/assets/img/下 (不是当前主题)
- 配置:12345678# 打赏基础设定:0-关闭打赏; 1-文章对应的md文件里有reward:true属性,才有打赏; 2-所有文章均有打赏reward_type: 1# 打赏wordingreward_wording: '谢谢你请我吃糖果'# 支付宝二维码图片地址,跟你设置头像的方式一样。比如:/assets/img/alipay.jpgalipay: /assets/img/alipay.jpg# 微信二维码图片地址weixin: /assets/img/weixin.png
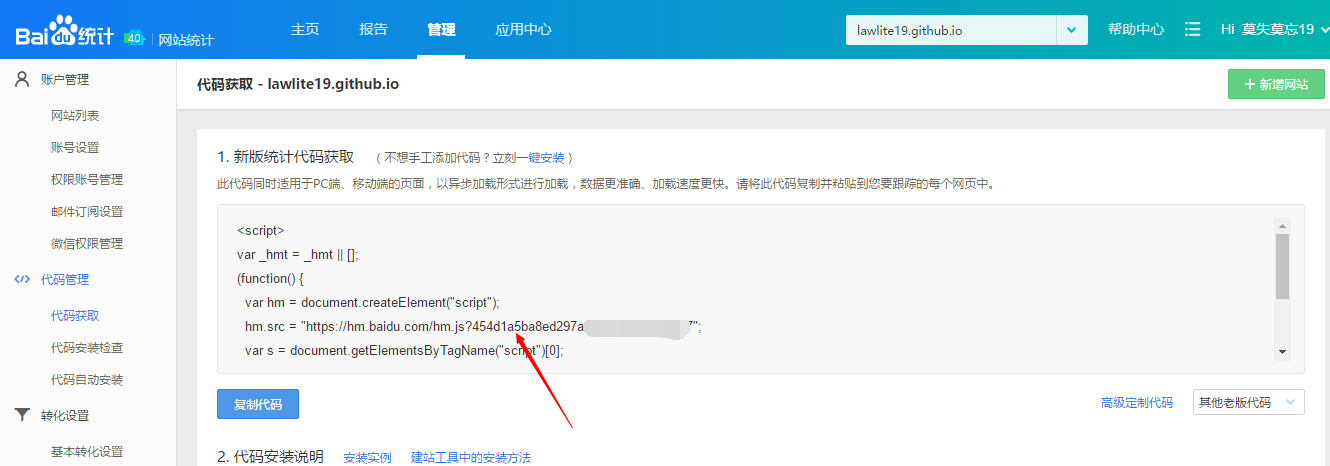
(2) 百度、谷歌统计配置
- 申请账号:https://tongji.baidu.com/web/welcome/login
- 在代码获取的地方只要填入key即可

|
|
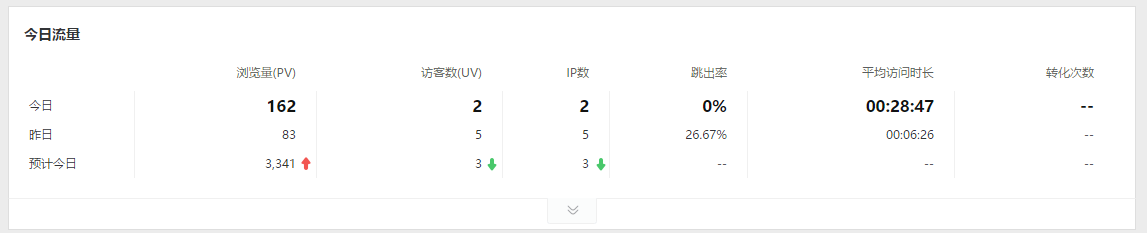
- 就可以统计网站访问情况了,如下图,

- 谷歌统计同理
(3) 文章评论设置
- 由于主题之实现了多说和disqus的第三方评论功能,这里不配置
- 因为多说6月份要关闭了,disqus需要翻墙访问才行,还有友言不支持
https协议,因为github使用的是https协议 - 下面会给出使用网易云跟帖和来必力的第三方评论功能
四、博客的基本配置
1、部署配置
- 配置到
github对应的仓库中- 使用
hexo deploy或hexo d命令即可发布到github仓库中 - 浏览器输入网址
https://userName.github.io即可访问(userName对应你的用户名)
- 使用
|
|
2、主题配置
- 设置为你下载的主题:
theme: yilia3、其他
- 加入如下配置,123456789101112131415161718jsonContent:meta: falsepages: falseposts:title: truedate: truepath: truetext: trueraw: falsecontent: falseslug: falseupdated: falsecomments: falselink: falsepermalink: falseexcerpt: falsecategories: falsetags: true
五、进阶功能配置
1、网站访问量显示
(1) 效果

(2) 实现
- 我使用了不蒜子第三方的统计插件,网址:http://ibruce.info/2015/04/04/busuanzi/
- 在
themes\yilia\layout\_partial下的footer.ejs中加入如下代码即可
|
|
2、实现单篇文章浏览统计和评论统计
- 评论数的统计是网易云跟帖中获取的,下面给出
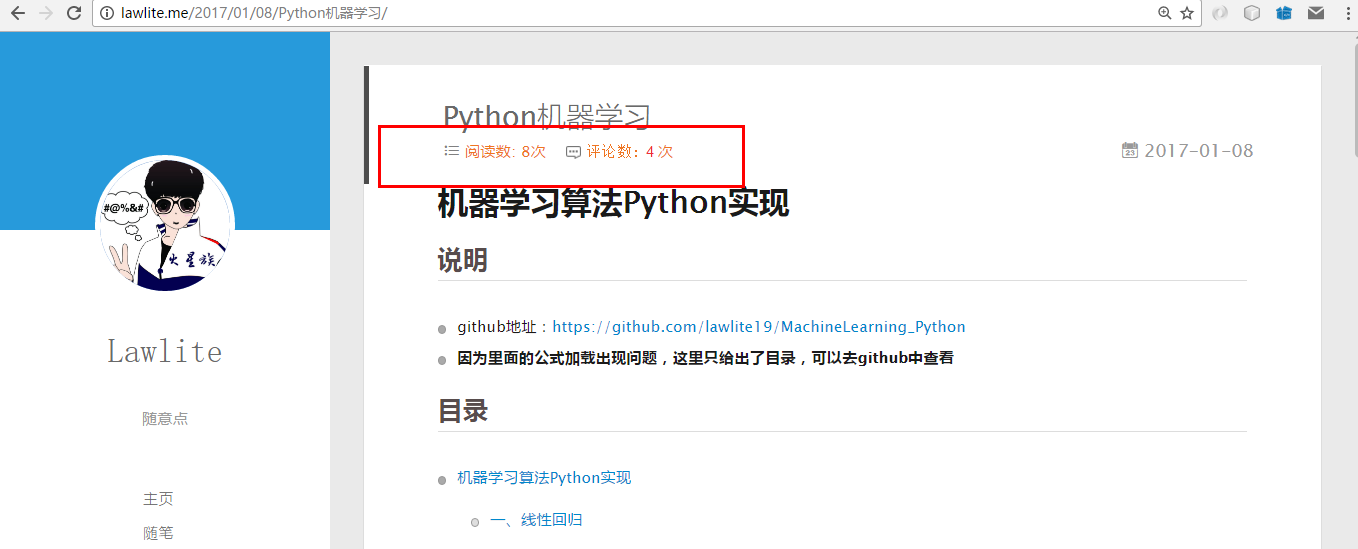
(1) 效果

(2) 实现
- 修改
themes\yilia\layout\_partial文件夹下的article.ejs文件 - 在
<%- partial('post/title', {class_name: 'article-title'}) %>节点下加入:- 注意这里网易云跟帖还没设置,而评论数中使用到了,这里运行会有问题,下面给出123456789101112131415<!-- 显示阅读和评论数 --><% if (!index && post.comments && config.wangYi){ %><br/><a class="cloud-tie-join-count" href="javascript:void(0);" style="color:gray;font-size:14px;"><span class="icon-sort"></span><span id="busuanzi_container_page_pv" style="color:#ef7522;font-size:14px;">阅读数: <span id="busuanzi_value_page_pv"></span>次 </span></a><a class="cloud-tie-join-count" href="javascript:void(0);" style="color:#ef7522;font-size:14px;"><span class="icon-comment"></span><span class="join-text" style="color:#ef7522;font-size:14px;">评论数:</span><span class="join-count">0</span>次</a><% } %>
- 注意这里网易云跟帖还没设置,而评论数中使用到了,这里运行会有问题,下面给出
3、实现网易云跟帖评论
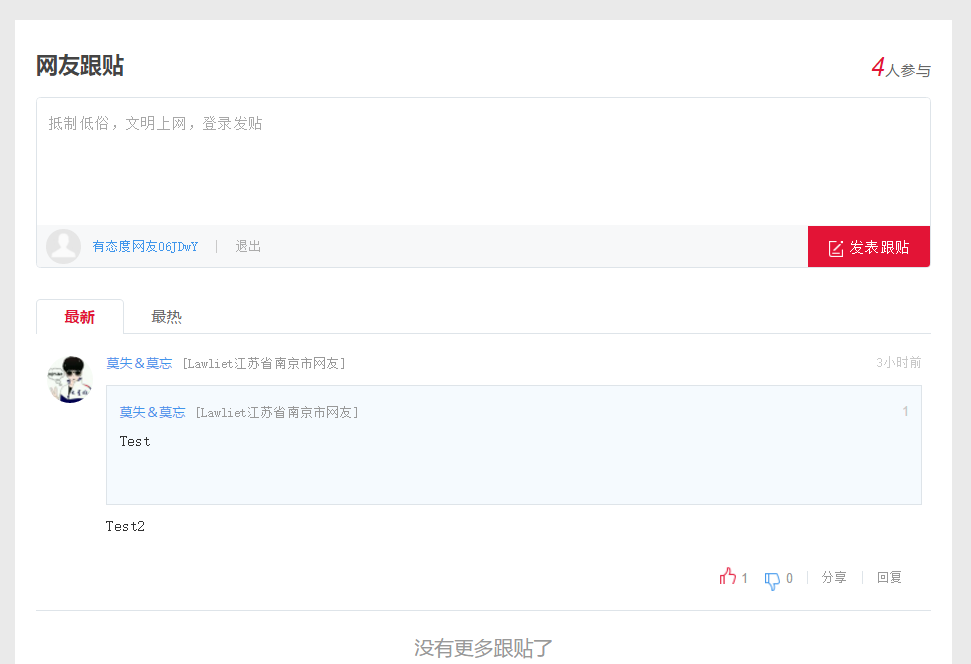
(1) 效果

(2) 实现
- 注册账号:https://gentie.163.com/info.html
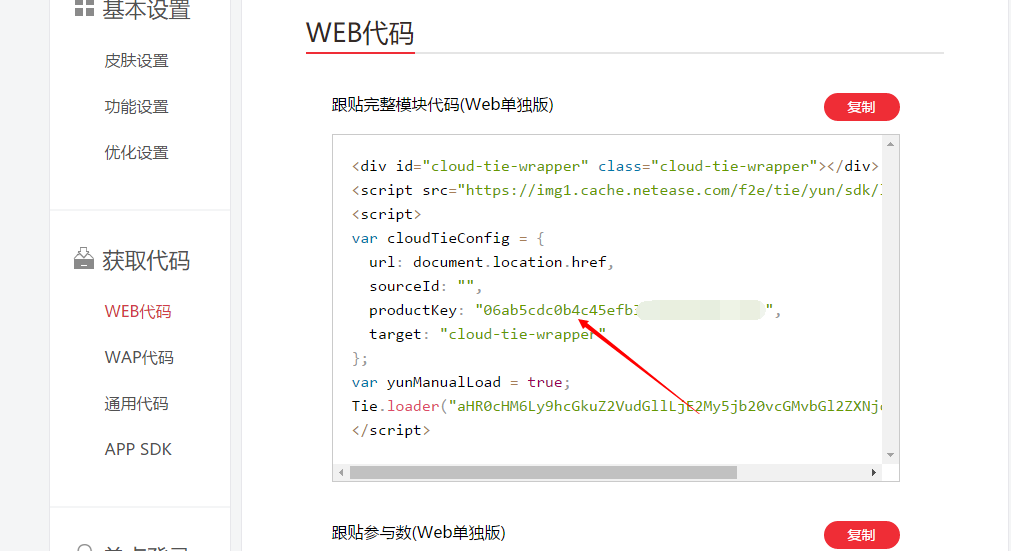
- 填写完成之后获取
WEB代码 - 修改
themes\yilia\layout\_partial文件夹下的article.ejs文件 - 在最后加入
- 这里需要注意下,一个站点不同端标识文章的方式必须统一(同一站点可以采用以下方式标识文章:①
URL;②Sourceid+productKey;③URL+Sourceid+productKey,建议用②或者③),否则跟贴数据可能错乱。比如同一站点PC端采用URL,APP采用Sourceid+productKey,这种情况跟贴数据会错乱,必选采用统一方式标识。 - 这里使用方式②
- 这里需要注意下,一个站点不同端标识文章的方式必须统一(同一站点可以采用以下方式标识文章:①
|
|
- 在博客的配置文件
_config.yml最后加入获取代码中的productKey
|
|
- 发布到
github上可以查看效果
六、绑定到申请的域名
- 可以绑定到自己申请的域名上,不用使用
userName.github.io访问了,直接使用自己的域名访问1、申请域名
- 我在万网购买的域名,地址:https://wanwang.aliyun.com/domain/com?spm=5176.8142029.388261.137.LoKzy7
- 我这里是
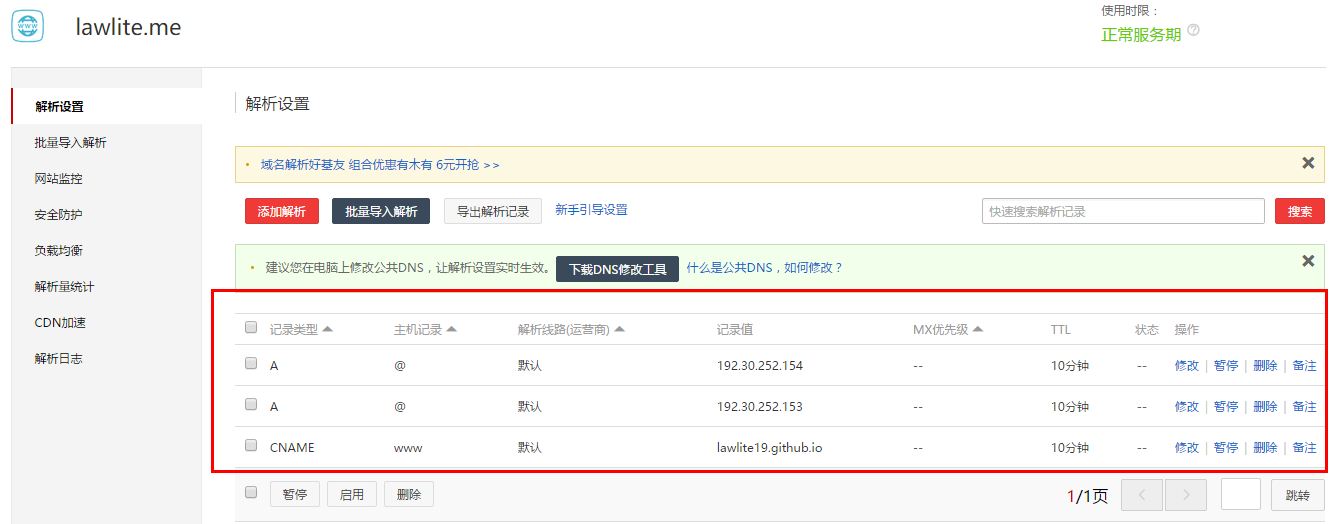
.me结尾的域名,一年13大洋2、解析域名
- 添加如下的解析

3、配置一下
- 在博客的
source文件夹下建立一个CNAME的文件 - 内容写入你的域名信息,比如我这里是
lawlite.me - 发布到
github即可4、细节说明
- 之前网易云跟帖,百度统计设置的域名这里对应该过来一下
七、写作的一些说明
- 执行命令:
hexo new "xxxx"创建Markdown文件,在博客的source\_posts文件夹下 - 比如如下例子,
comments设置为true允许评论,若设置为false则不能评论reward设置为true允许打赏,若设置为false则不能打赏,(注意对应主题的配置文件reward_type: 设置的为1)
- 在文章中加入
<!-- more -->将文章截断显示在主页
- 本文链接: http://lawlite.me/2017/04/10/Hexo-Github搭建自己的博客/
-
版权声明:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议
 。转载请注明出处!
。转载请注明出处!

