一、说明
二、文章目录功能
1、添加CSS样式
- 打开
themes\yilia\source下的main.234bc0.css文件,添加如下代码:css样式我也放到了github上:https://raw.githubusercontent.com/lawlite19/Blog-Back-Up/master/css/main.234bc0.css- 使用的是别人的
css,可能有冗余的部分
|
|
2、修改article.ejs文件
- 使用的是
Hexo的toc函数 - 打开
themes\yilia\layout\_partial文件夹下的article.ejs文件 - 在
</header> <% } %>下面加入如下内容(注意位置)
|
|
- 然后若想要文章显示目录,在每篇文章开头加入:
toc: true
3、最终效果
(1) 电脑端
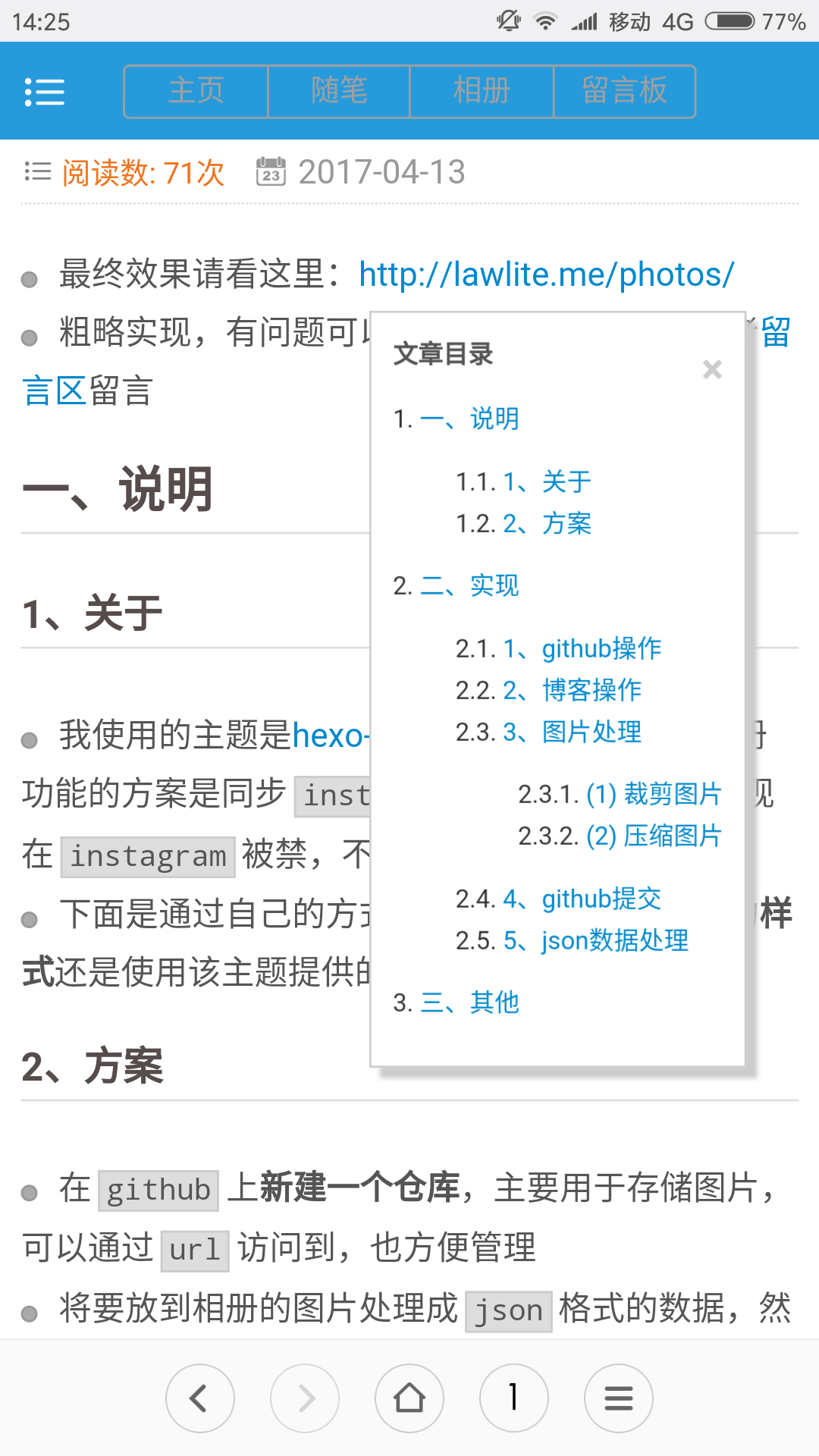
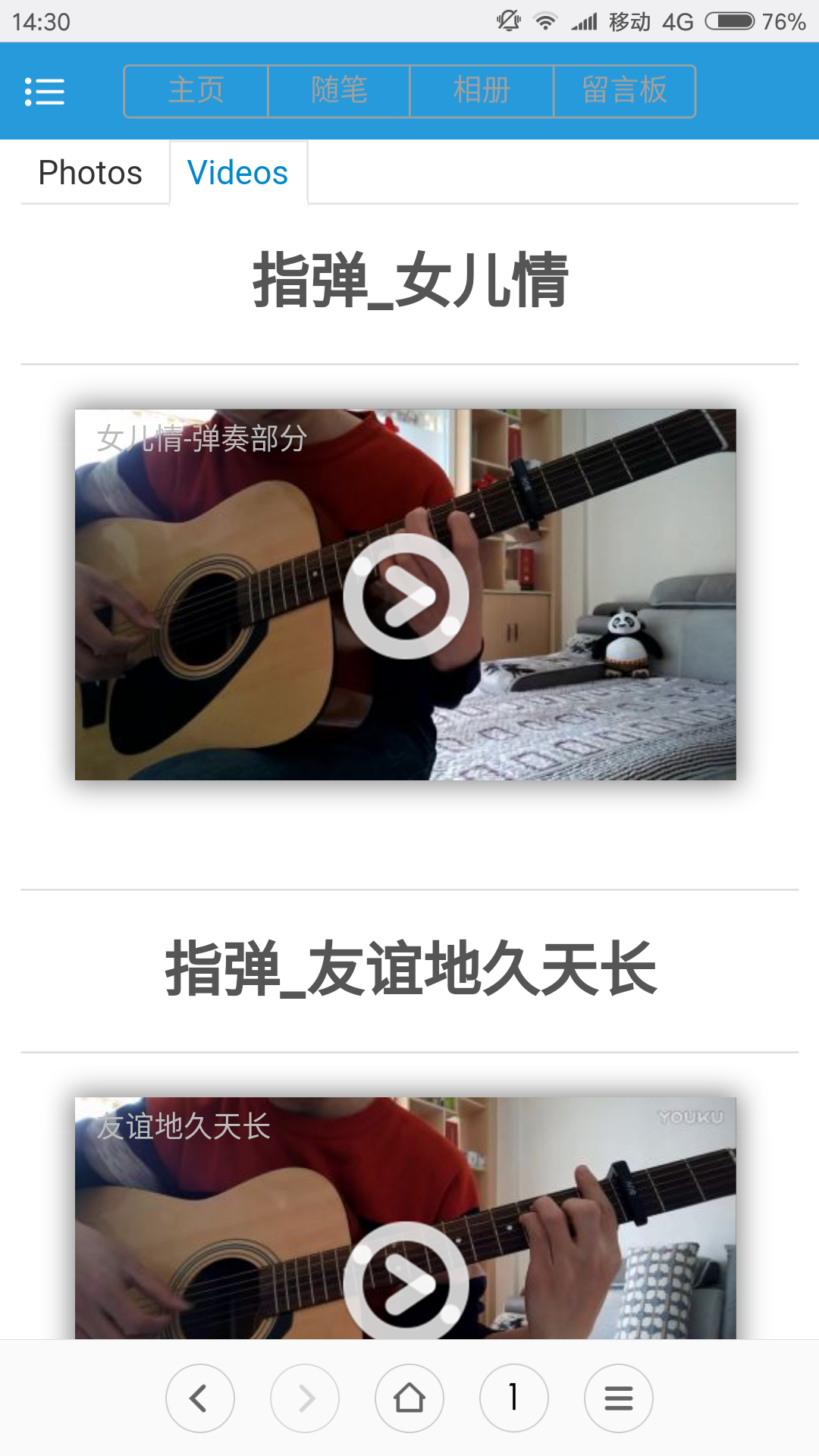
(2) 手机端
三、添加视频
- 是在之前相册功能的基础之上,相册功能的实现点击这里查看
1、添加视频样式css
- 打开当前博客
source\photos文件夹下的ins.css文件 - 加入如下内容
|
|
2、添加视频
- 我这里添加的是优酷上面的视频
- 在当前博客
source\photos文件夹下建立videos.ejs文件 - 内容如下:
|
|
3、最终效果
(1) 电脑端
(2) 手机端
- 本文链接: http://lawlite.me/2017/04/17/Hexo-yilia主题实现文章目录和添加视频/
-
版权声明:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议
 。转载请注明出处!
。转载请注明出处!